前回からの続きで今回はTwitter APIを用いた投稿について紹介します。
投稿ではOAuth1.0の認証方法を用いてTwitter APIでツイートを投稿します。
OAuth1.0はユーザーの認証で、Twitter APIで使える機能は以下の通りです。
・ユーザーのタイムラインを取得
・アカウントの友達やフォロワーにアクセス
・ユーザーが作成したリストにアクセス
・ツイートを検索
・ユーザーの情報を取得
・ツイートやその他リソースを投稿
・ストリーミングエンドポイントに接続
・ユーザーを検索
・地理エンドポイントを使用
・ダイレクトメールやアカウントの資格情報にアクセス
■Google Apps Scriptで開発
Google Apps Scriptファイルは前回作成したものを使用します。
・プログラムの作成(OAuth1.0)
OAuth1.0の実装を行うためにライブラリを使用します。
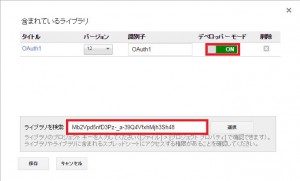
リソース>ライブラリを選択し、検索の欄に「1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s」を入力し選択を押します。
※ライブラリはGoogleが提供しているものです。
OAuth1のライブラリが表示されたらバージョンは最新を選び、
デベロッパーモードをONにし保存します。
※ライブラリの詳しい使い方は参考サイトのGAS OAuth1.0を参考にしてください。

次に、ファイル>新規作成>スクリプトファイルを選択し、OAuth1.gsを作成します。
OAuth1.gsには下記のコードを入力します。
※API_KEYとAPI_SECRETはメモしたAPI_KEYとAPI_SECRETに置き換えてください。
var API_KEY = 'API_KEY';
var API_SECRET = 'API_SECRET';
/* サービスの設定 */
function getService() {
return OAuth1.createService('Twitter')
.setAccessTokenUrl('https://api.twitter.com/oauth/access_token')
.setRequestTokenUrl('https://api.twitter.com/oauth/request_token')
.setAuthorizationUrl('https://api.twitter.com/oauth/authorize')
.setConsumerKey(API_KEY)
.setConsumerSecret(API_SECRET)
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties());
}
/* コールバック関数 */
function authCallback(request) {
var service = getService();
var authorized = service.handleCallback(request);
if (authorized) return HtmlService.createHtmlOutput('認証成功');
}
/* 認証リセット */
function reset() {
getService().reset();
}
/* 認証用URL */
function getOAuthURL() {
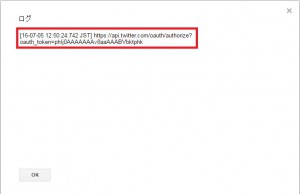
Logger.log(getService().authorize());
}
/* リクエスト */
function request1(text) {
var service = getService();
if (service.hasAccess()) {
var url = 'https://api.twitter.com/1.1/statuses/update.json';
var payload = {
status: text
};
var options = {
method: 'post',
payload: payload,
escaping: false
};
var response = service.fetch(url, options);
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
return result;
}
}
空欄にしていたTwitterアプリケーションのCallback URLを設定します。
ファイルのURLを確認すると下記のようなURLになっていると思います。
https://script.google.com/d/{PROJECT_ID}/edit?usp=drive_web#
Callback URLにはこのURLのhttps://script.google.com/d/{PROJECT_ID}の部分を設定します。
![]()
全ての設定が終わったら、getOAuthURLの関数を実行します。
実行の仕方ですが、まずデバッグマークの右横にあるリストからgetOAuthURLの関数を選択します。
そしてデバッグマークの左横にある三角マークのボタンを押します。
![]()
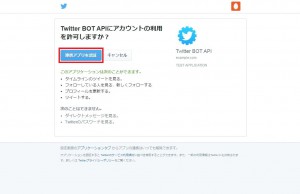
URLをコピーしてブラウザで開くと認証するボタンが表示されるので
「連携アプリ認証」ボタンを押します。

認証に成功すると「認証成功」と表示されます。
認証を行ったらリクエストをしてツイートを投稿してみます。
コード.gsに下記のコードを入力します。
function send1() {
request1("テスト送信します。");
}
Google Apps Scriptの機能を使うと定期的にツイートを投稿することができます。
この機能については次回で説明します。
以上がTwitter APIを用いた投稿です。
OAuth1.0ではGoogleが提供するライブラリの設定とTwitterアプリケーションのCallback URLの設定が大事になります。
ライブラリの設定は参考サイトのGAS OAuth1.0にありLINEの認証方法が載っているので、どなたでも簡単に実装することができます。
またCallback URLの設定をしていないと、データの取得などができなくなるので注意しましょう。
次回はTwitter APIのBOT化について紹介します。
<参考サイト>
・Google Apps Script
・GAS OAuth1.0