前回からの続きで今回はTwitter APIのBOT化について紹介します。
Twitter APIをBOT化するに当って注意しなければならいなことがあります。
それはTwitter APIの「自動化ルール」に従わないといけないといけないということです。
「自動化ルール」に載っている事項については下記の通りです。
【禁止行為】
・トレンドトピックについてのツイートを自動投稿する
・リツイートの自動化
・フォローとフォロー解除の自動化(フォロー解除手段としてブロックの利用も禁止)
・外部のリダイレクトページまたはプロモーションページを経由するフィードに応じてツイートを自動投稿する
・複数のアカウントの自動化(社会の利益につながるものに関しては例外として許可)
・いいねの自動化
【ユーザーの許可が必要】
・返信と@ツイートの自動化
・ダイレクトメッセージの自動化
・自動削除
【Twitterルールに準拠】
・外部のブログフィードに応じてツイートを自動投稿する
・外部の社会の利益を目的としたフィードに応じてツイートを自動投稿する
上記の「自動化ルール」および「Twitterルール」と「開発者契約とポリシー」に
違反するアプリはAPIの速度制限、凍結、停止などの強制執行措置の対象となる場合があるので注意しましょう。
■Twitter APIのBOT化
・定期的にツイートする
前回作成したsend1関数を定期的に実行するための設定を行います。
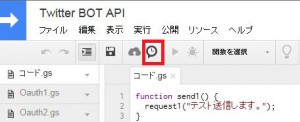
時計マークのボタンをクリックします。

トリガーの設定画面が表示されます。
赤で囲っているリンクをクリックします。

設定画面が表示されるので、赤で囲っているような設定を行い保存ボタンをクリックします。

これで設定が完了です。後は定期的に実行されるかどうか確認してください。
send1関数が実行されると下記のようなツイートが行われます。
![]()
・返信と@ツイートの自動化
自動でメンション(@ユーザー名)の付いたタイムラインを取得し返信する方法は下記の通りです。
1.メンションの付いたタイムラインをGET送信で取得します。
2.取得したタイムラインを1つ1つのツイートに分解し、テキストにスクリーンネームをつけて返信します。
3.前回作成したrequest1からリプライIDを送信できるように調整します。
4.トリガー設定を行い定期的に実行されるようにします。
前回作成したOAuth1.gsにrequest3を追加します。
function request3() {
var service = getService();
if (service.hasAccess()) {
var url = 'https://api.twitter.com/1.1/statuses/mentions_timeline.json';
var options = {
method: 'get',
muteHttpExceptions: true
};
var response = service.fetch(url, options);
var tweets = JSON.parse(response.getContentText());
for(i=0; i < tweets.length; i++) {
var tweet = tweets[i];
request1('@' + tweet.user.screen_name + ' テスト返信します。', tweet.id);
}
}
}
request1からリプライID(in_reply_to_status_id)を送信できるように調整します。
function request1(text, id) {
...
var payload = {
status: text,
in_reply_to_status_id: id
};
...
コード.gsにsend3を追加し定期的に実行されるようにトリガーを設定します。
function send3() {
request3();
}
send3関数が実行されると下記のようなツイートが行われます。

・ダイレクトメッセージの自動化
自動でダイレクトメッセージを送信する方法は下記の通りです。
1.ダイレクトメッセージの送信をします。
2.トリガー設定を行い定期的に実行されるようにします。
前回作成したOAuth1.gsにrequest4を追加します。
function request4(text, screen_name) {
var service = getService();
if (service.hasAccess()) {
var url = 'https://api.twitter.com/1.1/direct_messages/new.json';
var payload = {
text: text,
screen_name: screen_name
};
var options = {
method: 'post',
payload: payload,
escaping: false
}
var response = service.fetch(url, options);
var result = JSON.parse(response.getContentText());
}
}
コード.gsにsend4を追加し定期的に実行されるようにトリガーを設定します。
SCREEN_NAMEはタイムライン等で取得したスクリーンネームに置き換えてください。
function send4() {
request4('ダイレクトメッセージ送信します。', 'SCREEN_NAME');
}
send4関数が実行されると下記のようなツイートが行われます。

以上のような方法でTwitter BOTを作成することができます。
このようなBOTを利用すると定期的にお店の情報を配信したり、
特定のキーワードに関する情報を集めたりと、
マーケティングに生かすことができるので是非試してみてはいかがでしょうか。
<参考サイト>
・Twitter Application Management
・Twitter Developer Documentation
