ブラウザ画面全体に画像を配置したいとき、
横幅はcssで「width:100%」とすればOKですが、
縦幅は、使う画像の縦横比率に左右されてしまいます。
通常はそれでも問題ないのですが、
ブランディングサイトのTOPページなどは、
ファーストビューを画面いっぱいの写真で埋め、
スクロールするとニュースなどのその他のコンテンツが出てくるようにしたい、
といったニーズがあります。
どのようなブラウザサイズでも常に縦横いっぱいに画像を配置するには、
CSS3プロパティとjqueryが使える環境であれば、下記の方法で行えます。
html:
<div id='main-visual'> </div>
CSS:
#main-visual{
width: 100%;
height: 100%;
background-image: url('表示したい画像');
background-position:center center;
background-size:cover;
}
javascript:
$(window).on('load resize', function(){
var mainheight = $(window).height();
$('div#main-visual').css('height', mainheight);
});
ポイントは、
1.画像をbackgoundで要素の背景として表示すること、
2.CSSの6行目のCSS3プロパティ「background-size」、
3.javascript(jquery)でウィンドウの高さを取得すること
です。
background-sizeとは、背景画像のサイズを指定するCSS3プロパティです。
最近ではスマホサイトでよく使われていますが、
IE9から対応しており、PCサイトにも活用することができます。
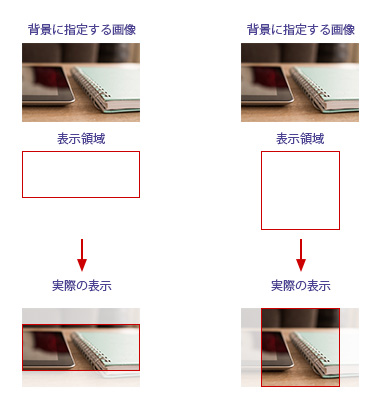
background-size:cover;は、
画像の縦横比率を保ったまま、背景指定された領域を「完全に」覆うように拡大もしくは縮小されて表示されます。
図にすると下記のようになります。

画像の縦横比率と表示領域の縦横比率が違う場合は、画像の上下もしくは左右が切れて表示されます。
background-sizeについて詳しくは、下記のサイトが分かりやすいですので、ご覧下さい。
CSS3 スマホサイト制作にかかせないbackground-sizeについて - Go Next
javascriptでは、
1行目:コンテンツロード時、およびウィンドウリサイズ時に、
2行目:ウィンドウの高さを取得し、
3行目:適用したい箇所のCSSのheightプロパティを変更します。
弊社では下記のサイトで実装しております。
Webサイト構築、Webシステム構築に関してのご依頼、ご質問等がある場合は弊社ホームページ上のお問い合わせフォームもしくは下記連絡先までお問い合わせ下さい。
株式会社ヴィンテージ Webシステム事業部
TEL:093-513-7255
