今回はAnalytics Embed APIについて紹介します。
■Analytics Embed APIについて
Analyticsのデータをウェブサイトにチャートとして埋め込むことができるAPIです。
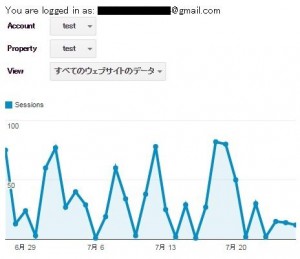
例えばウェブサイトの過去30日のセッションを折れ線グラフとして表示させることができます。
■Analytics Embed APIの使用方法
Analytics Embed APIを使用するには「クライアントID」を取得し、使用するAPIを有効にする必要があります。
下記手順で「クライアントID」を取得し、APIを有効にします。
まずGoogle Developer Consoleにアクセスし、適当なプロジェクトを選択します。
左メニューの「認証情報」からOAuthの「新しいクライアントIDを作成」を選択します。
アプリケーションの種類に「ウェブ アプリケーション」、
承認済みのJavaScript生成元にウェブサイトのドメインを設定します。
設定が終わったら、クライアントIDを作成します。
作成すると「クライアントID」が表示されるのでメモしておきます。
そして左メニューの「API」からGoogle Analytics APIを有効にします。
次にコードを記述します。
・htmlのbody内に要素を追加
認証用、ビュー選択リスト用、チャート表示用の要素を追加します。
・APIライブラリのロード
下記コードはAPIライブラリをロードするためのJavaScriptです。
APIライブラリが完全にロードされたら、gapi.analytics.readyメソッドが呼ばれます。
gapi.analytics.readyメソッドには認証処理やチャートの作成処理などを記述します。
・認証処理
認証処理はgapi.analytics.auth.authorizeメソッドを用いて行います。
CLIENT_IDには先ほど取得したクライアントIDを設定します。
var CLIENT_ID = '{YOUR_CLIENT_ID}';
gapi.analytics.auth.authorize({
container: 'auth-button',
clientid: CLIENT_ID,
});
・ビュー選択リストの作成
gapi.analytics.ViewSelectorメソッドでビュー選択リストのオブジェクトを用意します。
認証成功時にgapi.analytics.auth.onメソッドが呼ばれ、ビュー選択リストが作成されます。
var viewSelector = new gapi.analytics.ViewSelector({
container: 'view-selector'
});
gapi.analytics.auth.on('success', function(response) {
viewSelector.execute();
});
・リクエストパラメータの作成
リクエストパラメータはgapi.analytics.googleCharts.DataChartメソッドを用いて作成します。
chartのtypeはLINE、PIE、TABLEと3つありそれぞれ折れ線グラフ、円グラフ、表にすることができます。
必須パラメータはdimensions、metrics、start-date、end-dateです。
dimensionsとmetricsはAnalytics Core Reporting APIのものが使用できます。
※詳しくは参考サイトのAnalytics Core Reporting APIのdimensionsとmetricsを参照してください。
ここでは折れ線グラフを表示するように設定しています。
var dataChart = new gapi.analytics.googleCharts.DataChart({
reportType: 'ga',
query: {
'dimensions': 'ga:date',
'metrics': 'ga:sessions',
'start-date': '2015-06-26',
'end-date': '2015-07-25',
},
chart: {
type: 'LINE',
container: 'data-chart'
}
});
・チャートを表示する
チャートはビュー選択リストを変更表示されます。
viewSelector.on('change', function(ids) {
dataChart.set(query: {ids: ids}).execute();
});
※付録に完全なコードがあるので参考にしてください。
コードの記述が終わったら、プログラムを実行します。
実行すると、下記のような承認ボタンが表示されます。
![]()
以上がAnalytics Embed APIの説明になります。
Analytics Embed APIを使用する利点はウェブサイトに導入しやすく、チャートを簡単に作成できることです。他にも、html5から導入されたCavnasやCanvasのプラグインを用いてチャートをカスタマイズできます。
Analytics Core Reporting APIの解析データからチャートを作成するのが手間な方や
独自のチャートを作成したい方に是非試していただきたいです。
次回は、Analytics Metadata APIについて紹介します。
<参考サイト>
・Analytics Embed API
・Analytics Core Reporting APIのdimensionsとmetrics
<付録>
・折れ線グラフを表示するサンプルコードです。
Analytics Embed API