自分のウェブサイトを作ったけど読み込み時間が遅く、どうしたら改善されるのか分からない。
そういうときGoogleが提供しているPageSpeed Insightsというサービスが役に立ちます。
PageSpeed InsightsではウェブサイトのURLを入力するだけで
読み込み速度が遅い原因を分析してくれます。
今回はそんなPageSpeed Insightsの使用方法とPageSpeed Insights APIの
特徴、使用方法について紹介します。
■PageSpeed Insights
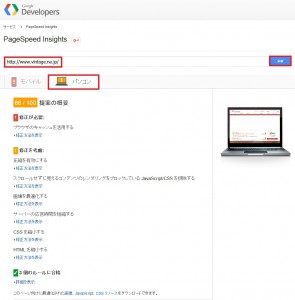
PageSpeed Insightsを使うには参考サイトのPageSpeed Insightsにアクセスします。
テキスト部分に分析するホームページのURLを入力し【分析】ボタンをクリックします。
分析結果が表示されます。
※モバイルの分析結果はタブを切り替えることで表示できます。

分析結果は読み込み速度の影響が高い事柄から順に赤・黄・緑のアイコンで表示されます。
赤のアイコンで表示されいる事柄を改善すれば大幅な速度アップが期待できます。
Google Analyticsでウェブサイトを管理している場合は、
Google Analyticsの【行動】>【サイト速度】>【速度の提案】から全てのウェブサイトの
読み込み速度を確認することができます。
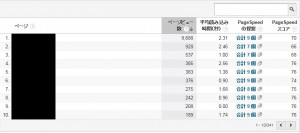
Google Analyticsの【速度の提案】にアクセスすると下記のような表が表示されます。

速度の提案ではPageSpeedの提案とPageSpeedスコアが確認できます。
PageSpeedの提案はPageSpeed Insightsの改善提案の個数です。
PageSpeedスコアはPageSpeed Insightsの分析結果の点数です。
またPageSpeedの提案のリンクをクリックすると、
PageSpeed Insightsに移動し、ページの分析を行うことができます。
■PageSpeed Insights APIの特徴
・ウェブサイトの読み込み速度をモバイル、デスクトップ端末別で分析
※ネットワーク接続で読み込み速度は大きく変動するため、
HTMLの構成、画像、JavaScript、CSS などの外部リソースのみを考慮して分析してくれます
・分析結果を0~100の範囲で点数化(85以上であればパフォーマンスが高いとされる)
・分析結果から原因と改善方法がわかる
・40ヶ国語に対応
などの特徴があります。
■PageSpeed Insights APIの使用方法
JavaScriptを用いた方法を紹介します。
スクリプトタグに下記のようなURLを記述するだけで読み込み速度の分析が行えます。
urlには分析するホームページのURLを指定します。
localeには言語の指定をします。
※詳しくは参考サイトのPageSpeed Supported Languagesを参照してださい。
callbackにはコールバック関数を指定します。
返り値は下記のようなJSONで取得できます。
パラメータの数が多いので主要なパラメータのみ説明します。
ruleGroups.SPEED.scoreは読み込み速度の結果を数値化したものです。
数値が高いほど読み込み速度が速いとされています。
pageStatsにはJavaScriptやCSSなどのファイル数と容量の情報があります。
ruleImpactは読み込み速度に影響があるほど数値が高くなります。
原因を改善することにより0に近づきます。
{
"kind": "pagespeedonline#result",
"id": "http://vintage.ne.jp/",
"responseCode": 200,
"title": "ホーム【株式会社ヴィンテージ】",
"ruleGroups": {
"SPEED": {
"score": 66
}
},
"pageStats": {
"numberResources": 78,
"numberHosts": 9,
"totalRequestBytes": "7160",
"numberStaticResources": 73,
"htmlResponseBytes": "26564",
"cssResponseBytes": "48118",
"imageResponseBytes": "1477251",
"javascriptResponseBytes": "90963",
"otherResponseBytes": "404",
"numberJsResources": 9,
"numberCssResources": 4
},
"formattedResults": {
"locale": "ja",
"ruleResults": {
"AvoidLandingPageRedirects": {
"localizedRuleName": "リンク先ページのリダイレクトを使用しない",
"ruleImpact": 0.0,
"groups": [
"SPEED"
],
"summary": {
"format": "このページでは、リダイレクトは使用されていません。詳しくは、{{BEGIN_LINK}}リンク先ページのリダイレクトを使用しない{{END_LINK}}ルールに関する説明をご覧ください。",
"args": [
{
"type": "HYPERLINK",
"key": "LINK",
"value": "https://developers.google.com/speed/docs/insights/AvoidRedirects"
}
]
}
},
...
}
取得したJSONはコールバック関数で処理することができます。
下記のような処理をすることで値を取得することができます。
function render(res) {
console.log(res.id);
}
以上がPageSpeed InsightsとPageSpeed Insights APIの説明になります。
上記の通りPageSpeed Insightsまたは、そのAPIを使用すると簡単にウェブサイトの読み込み速度の分析することができます。分析結果から読み込み速度が遅い原因と改善方法をわかるので、より良いホームページを作成することができます。
またAPIを使って分析結果をサーバなどに蓄積することで、頻繁に起こる問題などを解決することができます。
Google Analyticsでウェブサイトの分析などを行っている場合は、
Google Analyticsの【速度の提案】からすぐにPageSpeed Insightsで分析が行えるので便利です。
自分のウェブサイトの読み込みが遅い原因を知りたい方や改善したい方には是非、
PageSpeed Insightsを試していただきたいです。
<参考サイト>
・PageSpeed Insights
・PageSpeed Insights API
・PageSpeed Supported Languages
・Google Analytics
