前回からの続きで今回はTwitter APIで検索です。
Twitter APIで検索ではOAuth2.0の認証方法を用いてTwitter APIでツイートを検索します。
OAuth2.0はアプリケーションの認証です。
使用できる機能は以下の通りです。
・ユーザーのタイムラインを取得
・アカウントの友達やフォロワーにアクセス
・ユーザーが作成したリストにアクセス
・ツイートを検索
・ユーザーの情報を取得
OAuth2.0の認証はOAuth1.0と違いユーザーの認証がいらない為、ユーザーに関する操作に制限があります。
制限の具体例:ツイートの投稿やユーザーの検索などができません。
■Google Apps Scriptで開発
・Google Apps Scriptファイルの作成
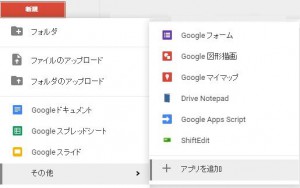
Google Driveの新規>その他>Google Apps Scriptで作成します。
Google Apps Scriptがない場合は、アプリの追加からGoogle Apps Scriptを探して追加してください。

そしてGoogle Apps Scriptの新規ファイルを作成します。
・プログラムの作成(OAuth2.0)
OAuth2.0の実装に関してはTwitter APIのドキュメントを参考にしました。
ファイル>新規作成>スクリプトファイルを選択し、OAuth2.gsを作成します。
OAuth2.gsには下記のコードを入力します。
※API_KEYとAPI_SECRETはメモしたAPI_KEYとAPI_SECRETに置き換えてください。
var API_KEY = 'API_KEY';
var API_SECRET = 'API_SECRET';
/* アクセストークンの取得 */
function getAccessToken() {
var url = 'https://api.twitter.com/oauth2/token';
var credential = Utilities.base64EncodeWebSafe(API_KEY + ':' + API_SECRET);
var options = {
headers : {
Authorization: 'Basic ' + credential,
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
},
method: 'post',
payload: 'grant_type=client_credentials'
};
var response = UrlFetchApp.fetch(url, options);
var json = JSON.parse(response);
var accessToken = json.access_token;
return accessToken
}
/* リクエスト */
function request2(text) {
var accessToken = getAccessToken();
if(accessToken) {
var baseurl = "https://api.twitter.com/1.1/search/tweets.json";
var q = encodeURIComponent(text);
var url = baseurl + "?q=" + q + "&lang=ja&result_type=recent";
var options = {
headers : {
Authorization: 'Bearer ' + accessToken
},
method: 'get',
escaping: false,
muteHttpExceptions: true
};
var response = UrlFetchApp.fetch(url, options);
var result = JSON.parse(response.getContentText());
Logger.log(JSON.stringify(result, null, 2));
return result;
}
}
getAccessToken関数ではアクセストークンを取得します。
request2関数ではツイートを検索します。
ツイッター検索で用いるリクエストURLはhttps://api.twitter.com/1.1/search/tweets.jsonです。
リクエストURLの後に検索文字列や取得言語などのGETパラメータを引っ付けます。
そしてヘッダーにアクセストークンを設定してGET送信をします。
※POST送信はAPIの仕様上できません。
コード.gsに下記のコードを入力します。
function send2() {
request2("イチロー");
}
send2関数ではrequest2関数を用いて「イチロー」を検索します。
send2関数を実行すると下記のようなJSONが取得できます。
[16-07-26 18:32:44:306 JST] {
"statuses": [
{
"created_at": "Tue Jul 26 09:31:38 +0000 2016",
"id": 7578709854418xxxxx,
"id_str": "7578709854418xxxxx",
"text": "スポーツナビ イチロー凡退で3000安打へ足踏み マーリンズにもポケモンGO効果!? スポーツナビ 25日からはフィリーズ戦だが、客席には空席が目立つ。この日の観客数は1万9465人だったが… https://t.co/ERYIJxxxxx",
"truncated": false,
"entities": {
"hashtags": [],
"symbols": [],
"user_mentions": [],
"urls": []
},
"metadata": {
"iso_language_code": "ja",
"result_type": "recent"
},
"source": "Google",
"in_reply_to_status_id": null,
"in_reply_to_status_id_str": null,
"in_reply_to_user_id": null,
"in_reply_to_user_id_str": null,
"in_reply_to_screen_name": null,
"user": {
"id": 24104xxxxx,
"id_str": "24104xxxxx",
"name": "フィラデルフィア・フィリーズ",
"screen_name": "furaderufuafuri",
"location": "",
"description": "フィラデルフィア・フィリーズについての情報を集めました【非公式です】",
"url": null,
"entities": {
"description": {
"urls": []
}
},
"protected": false,
"followers_count": 787,
"friends_count": 683,
"listed_count": 2,
"created_at": "Tue Mar 25 07:35:43 +0000 2014",
"favourites_count": 0,
"utc_offset": null,
"time_zone": null,
"geo_enabled": false,
"verified": false,
"statuses_count": 1576,
"lang": "ja",
"contributors_enabled": false,
"is_translator": false,
"is_translation_enabled": false,
"profile_background_color": "C0DEED",
"profile_background_image_url": "http://abs.twimg.com/images/themes/txxxxx/bg.png",
"profile_background_image_url_https": "https://abs.twimg.com/images/themes/txxxxx/bg.png",
"profile_background_tile": false,
"profile_image_url": "http://pbs.twimg.com/profile_images/448362868514099200/IO0B1RfG_nxxxxx.jpeg",
"profile_image_url_https": "https://pbs.twimg.com/profile_images/448362868514099200/IO0B1RfG_nxxxxx.jpeg",
"profile_banner_url": "https://pbs.twimg.com/profile_banners/2410461763/14530xxxxx",
"profile_link_color": "0084B4",
"profile_sidebar_border_color": "C0DEED",
"profile_sidebar_fill_color": "DDEEF6",
"profile_text_color": "333333",
"profile_use_background_image": true,
"has_extended_profile": false,
"default_profile": true,
"default_profile_image": false,
"following": null,
"follow_request_sent": null,
"notifications": null
},
"geo": null,
"coordinates": null,
"place": null,
"contributors": null,
"is_quote_status": false,
"retweet_count": 0,
"favorite_count": 0,
"favorited": false,
"retweeted": false,
"possibly_sensitive": false,
"lang": "ja"
},
...
]
ツイート内容と投稿したユーザについてのパラメータについて説明します。
created_atは投稿日時(UTC時間)です。
idはツイートのIDです。
id_strはツイートのID(文字列)です。
textはツイートの内容です。
truncatedはツイート内容が省略されているかどうかを示します。
entities.hashtagsはツイート内テキストから抽出されたハッシュタグの配列です。
entities.symbolsはツイート内テキストから抽出されたドル記号で始まる金融シンボルの配列です。
entities.user_mentionsはツイート内テキストから抽出されたTwitterのスクリーン名の配列です。
entities.urlsはツイート内テキストから抽出されたURLの配列です。
user.idはユーザのIDです。
user.id_strはユーザのID(文字列)です。
user.nameはユーザ名です。
user.screen_nameはスクリーン名です。
user.locationはユーザの居住地です。
user.descriptionはユーザのプロフィールです。
user.urlはユーザのWEBページのURLです。
user.followers_countはユーザのフォロワー数です。
user.friends_countはユーザのフォロー数です。
user.statuses_countはユーザのツイート数です。
後のuser情報に関してはツイッターに表示されない情報やプロフィールの背景色などに関することなので
省略します。
以上がTwitter APIを用いた検索です。
OAuth2.0のアクセストークンの取得は若干難しいと思います。
参考サイトのTwitter API OAuth2に詳しい手順が載っているので
紹介したソースと見比べて理解を深めてみてください。
今回紹介したツイッターの検索の
リクエストURLとGETパラメータを変更すればタイムラインやフォロワー情報の取得などが
簡単に行えるので是非試してくみてください。
次回はTwitter APIを用いた投稿を行います。
