HTML5のCanvasに追加された図形などをユーザーが操作可能にする
「Fabric.js」というライブラリを紹介します。
この記事はある程度Canvasの知識がある方を対象に構成しています。
Fabric.jsの特徴
Canvas操作の簡略化やアニメーション機能など基本的な機能以外に、
下記の他ライブラリには見られない機能があります。
Canvasは通常、図形などを描画してしまうとCanvas上の絵として
扱われてしまい、図形としては扱えません。
Fabric.jsを使用すると、Canvasに描画した図形や画像、テキスト
(以後オブジェクト)はFabric.jsによって個別に管理され、
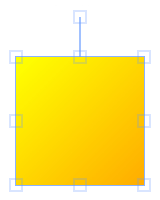
ユーザーがハンドルで操作できるようになります。
※ハンドルとはオブジェクトの周りに表示される、操作点の事です。

オブジェクトの操作について
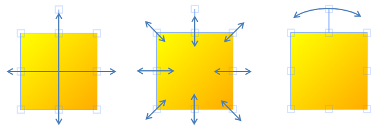
操作性はMicrosoft Officeの図形操作に近いです。
オブジェクトを選択後にCanvas内での移動、拡大縮小、回転が可能です。
また、範囲選択する事でオブジェクトを複数選択できます。
複数選択状態でもオブジェクトの操作が可能です。
回転だけを禁止など、操作毎の制限も可能です。

手書き機能について
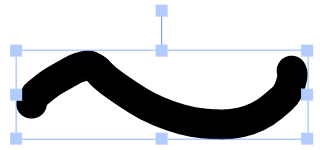
Fabric.jsには手書き機能があり、手書き機能を有効にすると
Canvasに自由に線を引くことができるようになります。
線は一本ずつオブジェクト化され、通常のオブジェクトと同様に
操作する事ができます。

オブジェクトの重なりについて
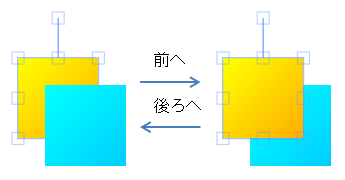
前述したようにオブジェクトは個別に管理されていて、
重なっている順序を簡単に入れ替える事ができます。
画像編集ソフトのレイヤー機能に類するものはありませんが、
実装を行う事は比較的容易だと思います。

その他の特徴
Canvasの再背面に描画する背景と、最前面に描画する前景が指定できます。
透過PNGが使用できるので、オブジェクト上にフレーム状のものを
描画する事も可能です。
データをJSON形式、SVG形式で取得できるので、
Canvasの状態を保存する事ができ、読み込みも簡単に行えます。
上記の特徴を考えると、ゲームなどの制作には向いていないですが、
WEB上で画像編集などを行うには非常に適しているライブラリです。
スマートフォンやタブレット端末での使用も可能です。
WEBシステム上で図などを作成する要件や、携帯端末で
撮った画像の編集や加工が必要などといった場合に使用を
検討されてみてはいかがでしょうか。
使用バージョン Fabric.js 1.4.5
<参考サイト>
システム構築に関してのご依頼、ご質問等がある場合は弊社ホームページ上のお問い合わせフォームもしくは下記連絡先までお問い合わせ下さい。
株式会社ヴィンテージ Webシステム事業部
TEL:093-513-7255
