今回はApache Cordova(以降Cordova)のプラグイン使用方法について紹介します。
CordovaプラグインはAndroid、iOS、Blackberry、Windows Phoneなどのプラットフォームに対応しています。Cordovaプラグインを使用するとアプリにネイティブ機能を組み込むことができます。ここでは公式のCordovaプラグインを使用せず、自身で作成したプラグインをAndroidに組み込む方法を紹介します。
Cordovaについては参考サイトの「ハイブリッドアプリが開発できる「Apache Cordova」の紹介とAndroidアプリの作成手順」を参照されてください。
※以降はAndroidアプリ開発者向けの内容になっています。
使用した開発言語などは下記の通りです。
■Windows7
■Eclipse 4.4.1(IDE)
■Java 1.8.0_25 64bit
■cordova-android-3.6.4
以下の手順で説明を行います。
・プラグインコードを記述する
・プラグイン情報を追加する
・プラグインコードを呼び出す
・プラグインを実行する
※今回の説明で使用するAndroidのプロジェクトは「ハイブリッドアプリが開発できる「Apache Cordova」の紹介とAndroidアプリの作成手順」で作成したプロジェクトです。
1.プラグインコードを記述する
Java側にプラグインのコードを記述します。
「src」ディレクトリに「com.example.plugin.MyPlugin」というクラスを作成します。
プラグインを実装するクラスはCordovaPluginクラスを継承しなければなりません。プラグインのJavaコードは下記のようになります。
package com.example.plugin;
import org.apache.cordova.CallbackContext;
import org.apache.cordova.CordovaPlugin;
inport org.json.JSONArray;
inport org.json.JSONException;
public class MyPlugin extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args,
CallbackContext callbackContext) throws JSONException {
callbackContext.success(action.toString() + "_" + args.getString(0));
return true;
}
}
executeメソッド内にはJavaScriptから呼び出せるネイティブの処理を記述します。JavaScriptからMyPluginを呼び出すと、Cordova内のブリッジ機構によりexecuteメソッドが呼び出されます。
※ブリッジ機構とはネイティブ機能を呼び出すための仕組みです。
第1引数のactionにはJavaScriptで指定したプラグインのアクション名が入ります。第2引数のargsにはJavaScriptから渡されてくるJSON形式の値が格納されています。第3引数のcallbackContextはJavaScript側に値を返したり、プラグインの結果などを通知するためのメソッドをもつオブジェクトです。
callbackContext.successメソッドはJavaからJavaScriptに値を渡たすために使用します。
2.プラグイン情報を追加する
プラグインを使用可能にするため、config.xmlを「res/xml」ディレクトリに作成しプラグイン情報を追加します。config.xmlはCordovaが実行時に参照する設定ファイルです。config.xmlには作成したプラグイン名とプラグインコードを記述したクラス名を設定します。config.xmlに下記のように記述をします。
<feature name="MyPlugin"> <param name="android-package" value="com.example.plugin.MyPlugin" /> </feature>
※config.xmlの詳細な設定については参考サイトの「Apache Cordovaドキュメント」を参照されてください。
ここではプラグイン名を「MyPlugin」、
クラス名を「com.example.plugin.MyPlugin」にしています。
3.プラグインコードを呼び出す
index.jsを「assets/www」ディレクトリに作成し、
Java側で実装したMyPluginを呼び出す記述をします。
onDeviceReady = function() {
cordova.exec(function(message) {
alert(message);
}, function() {
alert('error');
}, 'MyPlugin', 'actionName', ['CordovaPlugin']);
}
cordova.execメソッドからJava側で実装したコードを呼び出します。
cordova.execメソッドの引数は下記の通りです。
第1引数は呼び出し成功時に実行される関数です。
第2引数は呼び出し失敗時に実行される関数です。
第3引数はconfig.xmlに追加したプラグイン名です。
第4引数は呼び出すプラグインのアクション名です。
第5引数はJava側に引数として渡す配列です。
Javaから返された値はcordova.execメソッドが呼ばれるときコールバック引数として渡されます。ここではmessageがコールバック引数に当たります。
4.プラグインを実行する
index.jsのプラグイン機能を呼び出すために、
「assets/www」ディレクトリにあるindex.htmlを下記のように編集します。
<!DOCTYPE HTML>
<html>
<head>
<title>SampleCordova</title>
<script src="cordova.js"></script>
<script src="index.js"></script>
<script>
window.addEventListener("deviceready", test, false);
function test() {
onDeviceReady();
}
</script>
</head>
<body>
<div>Hello World</div>
<input type="button" value="test" onclick="test()" />
</body>
</html>
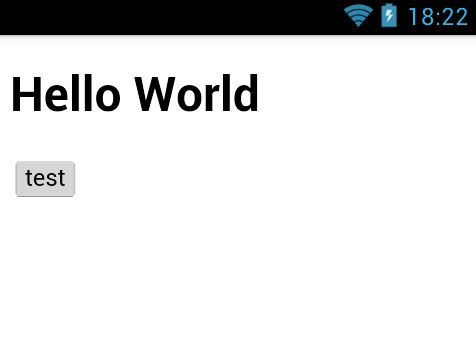
編集したら、Androidの仮想デバイスで実行します。

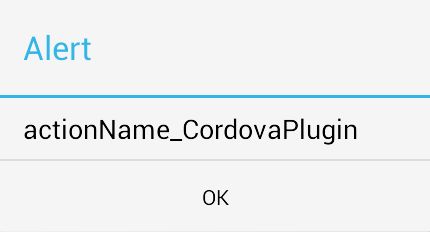
画面内のtestボタンを押すとメッセージが入ったアラートが表示されます。

プラグインの呼び出しに成功すると「actionName_CordovaPlugin」というメッセージが表示されます。
「actionName_CordovaPlugin」というメッセージは、コールバック引数の値です。
5.まとめ
今回のプラグインの使用方法を用いると、Andoridのネイティブ機能を活かした開発ができます。公式で配布されているプラグインにはconfig.xml・Javaコード・JavaScriptが同梱されているので、簡単にプラグインを組み込むことができます。
興味がある方やハイブリッドアプリ開発でAndroidのネイティブ機能を考えている方に是非試して頂きたいです。
<参考サイト>
Apache Cordova
Apache Cordovaドキュメント
ハイブリッドアプリが開発できる「Apache Cordova」の紹介とAndroidアプリの作成手順
システム構築に関してのご依頼、ご質問等がある場合は弊社ホームページ上のお問い合わせフォームもしくは下記連絡先までお問い合わせ下さい。
株式会社ヴィンテージ
TEL:093-513-7255
